【WordPress-教學】如何把網頁的選單Header固定在最上方

目錄
為什麼要固定選單列
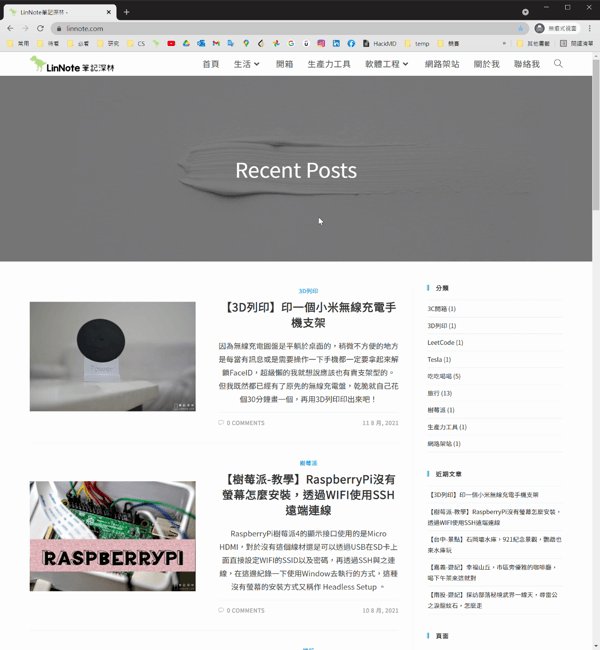
在社群分享自己的文章時,在讀者閱讀分享該篇的文章之外,總會思考著要如何同時增加自己站內其他文章的點閱率,其實把Header選單滑動時固定是一種很好的方式,閱讀者在瀏覽網站時,除了增加站內的分類曝光之外,上面的Logo也可以增加讀者對網站的印象。
要如何固定選單列
方法一、下載套件
固定選單列的方式有很多種,最簡單又不用動腦的方式就是直接下載軟體套用,例如我的佈景主題OceanWP就有出自己專門固定選單的套件Stichy Header。但有些人其實是不喜歡增加自己網站的複雜度,不想裝太多的軟體,像我就是其中之一,更何況很多軟體是要收費的,那這樣就是自己修改CSS拉,改這個其實也很簡單。
方法二、修改CSS固定選單列
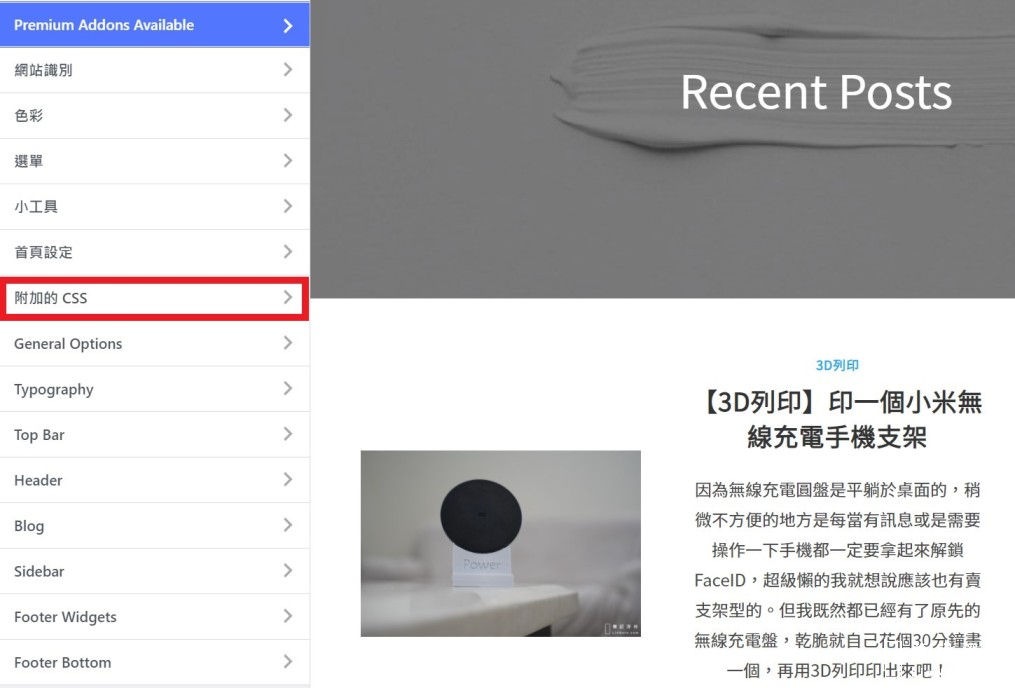
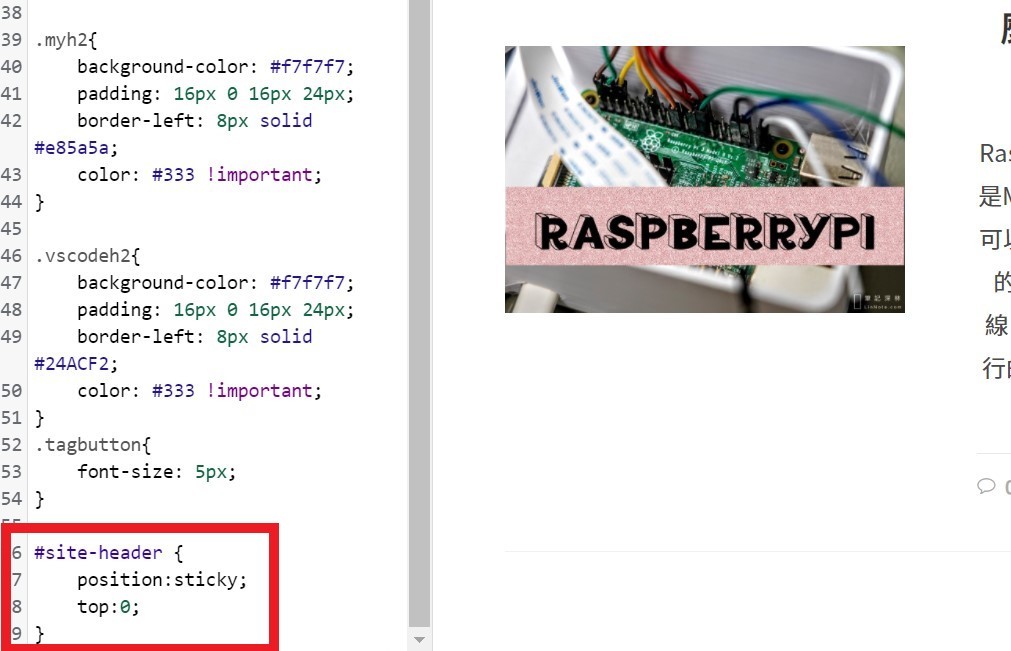
先進入到佈景主題自訂裡面的附加CSS

然後在最下面加入這段就可以拉,把header sticky黏在最上面。
#site-header {
position:sticky;
top:0;
}
可能會遇到的問題
position:fixed 會覆蓋原本網頁內容
在其他網站上面查到的資訊,很多給的參數是fixed,但這會遇到一個很大的問題是原先網站的其他版面會被Header選單蓋過去,造成網站的跑版。
position:sticky 怎麼加了沒有作用
這也是困擾了我不少時間,這個的答案是後面的top:0一定要加上去,沒有加的話,網站是會不知道你的選單是要黏在哪裡的哦。