【超快速教學】 WordPress如何在手機主畫面加入自己網站的ICON圖示

很早的時候就想要在手機的主畫面上有一個自己網站的icon,但直接加入主畫面的話會是網站的縮圖,wordpress設定icon的方式很簡單,只要經過一個簡單的設定就可以了。
Step1- 在header.php中加入icon網址
首先,要先有自己的icon圖片,
在決定好自己的圖面之後還會需要經過裁切以及縮圖以達到良好的效果,
裁切建議是裁成正方的形狀,
而縮放建議是在192×192就可以,
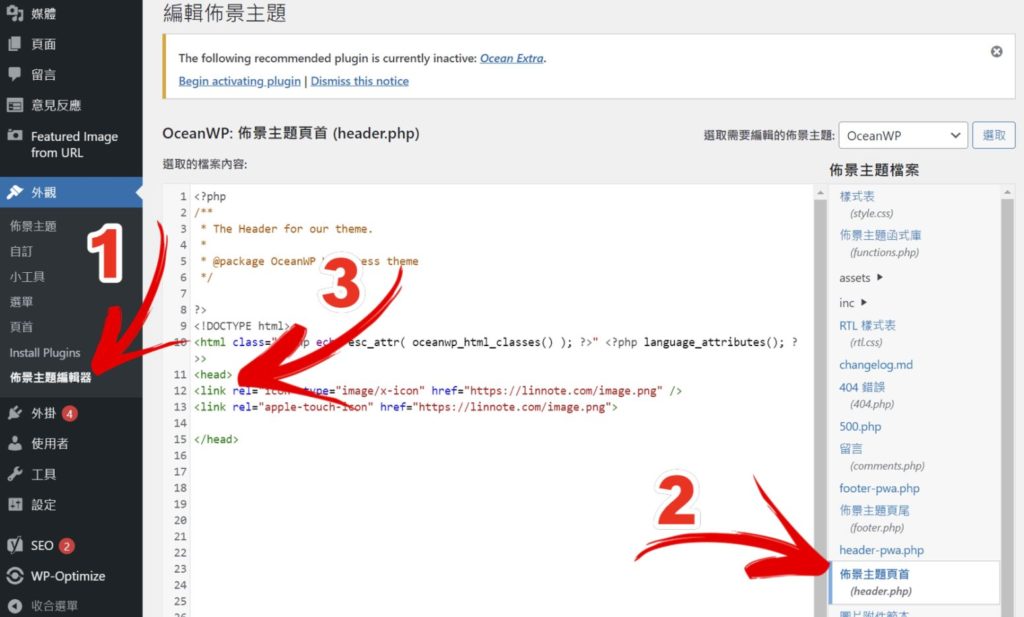
依照下圖進去header.php的程式碼中,
在<head>以及</head>中間加入下面這行就可以拉。
<link rel="apple-touch-icon" href="<https://linnote.com/wp-content/uploads/2021/07/iphone_icon.png>">
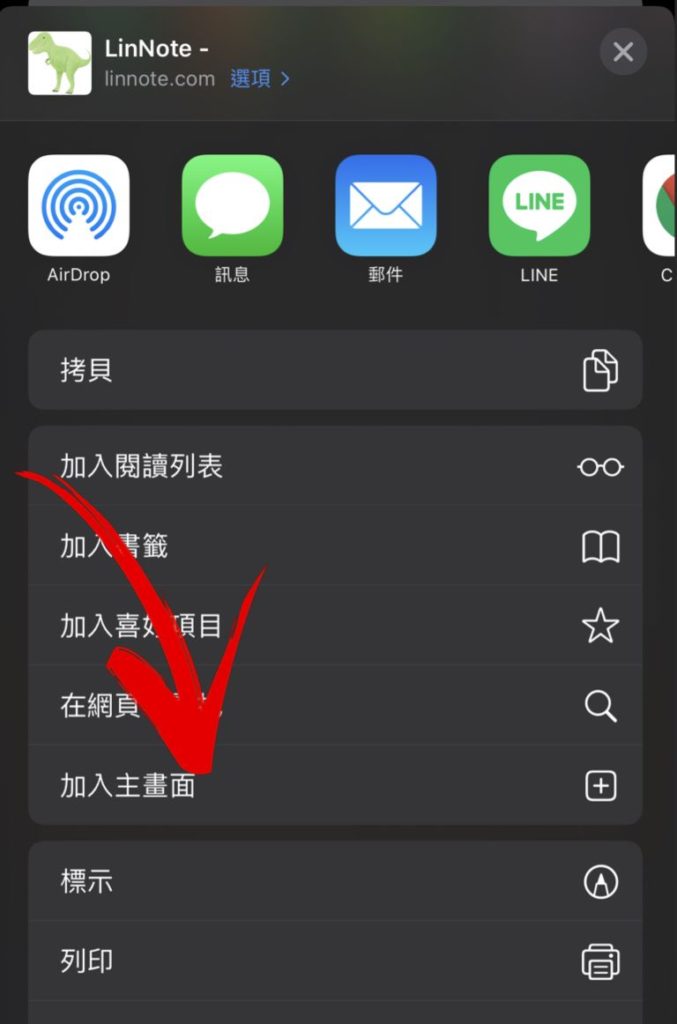
Step 2 – 將自己的網站加入手機主畫面
接下來只要照著ios系統上面把自己的網站加入主畫面就可以看見自己的icon啦。


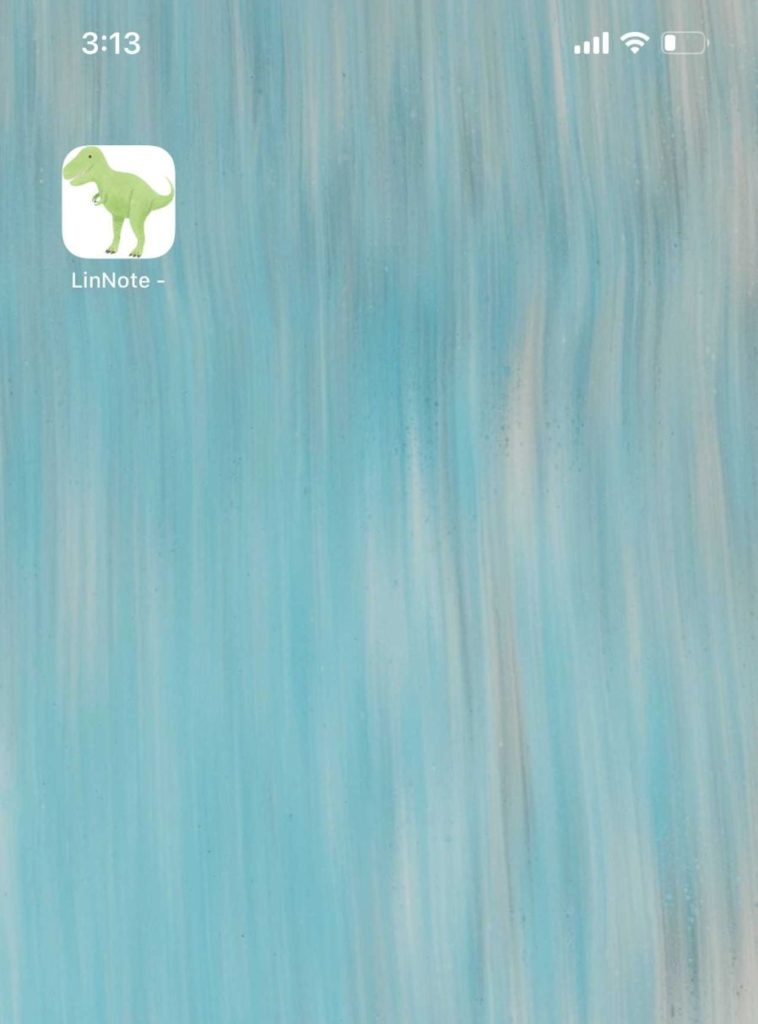
這樣就出現啦,看到我的恐龍了吧!!

使用提醒
目前的這個方法是確定可以在IOS上面使用,
手邊目前沒有android或是其他系統可以測試,
所以如果是在其他系統上的話,可能就要再試試看了。